信じられない!Google Analytics4で無料ヒートマップが作れるなんて…
GA4でページごとのスクロール量を計測する方法をどこよりも詳しく解説

ブログなどのサイトの改善を行うときに使うヒートマップツール。
導入したいと思う反面、費用も高額なため、
「なかなか安易に取り入れられない!!」とお悩みの方もいらっしゃるかと思います。
そこで今回、 GoogleAnalytics4(GA4)で、ヒートマップ風の設定をする方法をご紹介いたします!
具体的には、スクロール率を取得することで、「ユーザーがどこまでスクロールしたか」や「どこで離脱したか」を知ることが出来ます。
そもそも、ヒートマップツールとは何か
ヒートマップとは、ユーザーがWebページ上でとった行動や反応を確認できるツールです。
サーモグラフィーのように色の濃淡で表現されることが一般的で、スクロール量や離脱ポイントなどが分かります。
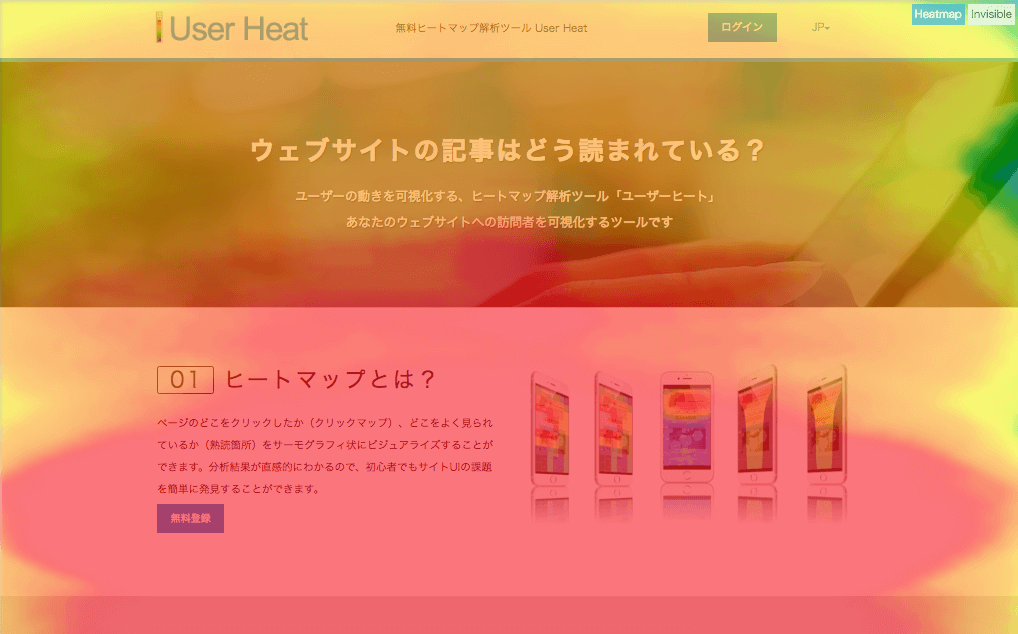
様々なヒートマップツールがあり、UserHeatやミエルカヒートマップなどが有名です。

Google Analytics4での設定方法
GoogleAnalytics上でも、スクロール量や離脱ポイントなどを確認することが出来ます。
その設定方法をご紹介いたします。
設定にあたり、Googleタグマネージャーを利用します。
※Google Analyticsの接続、Googleタグマネージャーの接続が完了している必要があります。
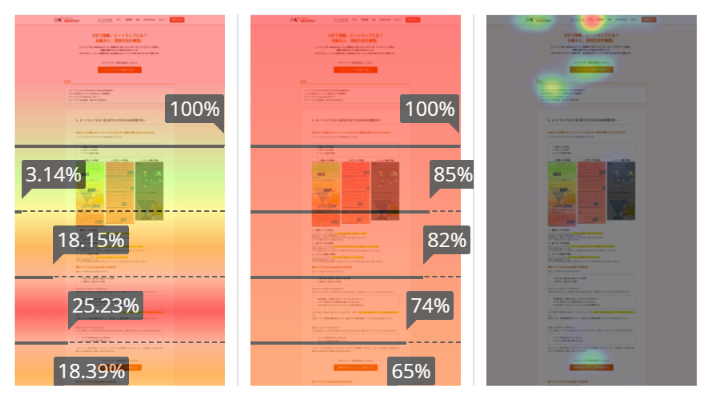
【完成イメージ】

測定を設定する
まず最初に、Googleタグマネージャーにアクセスします。
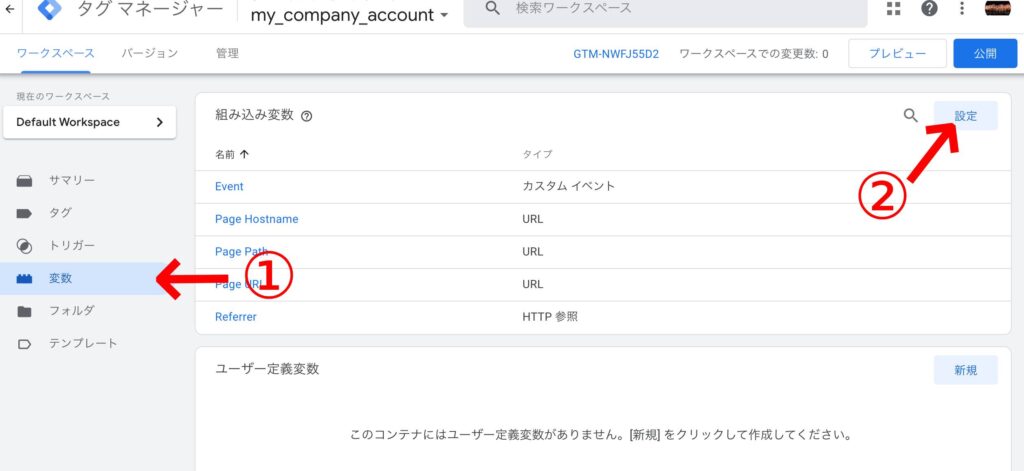
Googleタグマネージャー > ワークスペース > 変数 から、変数の設定を変更します。

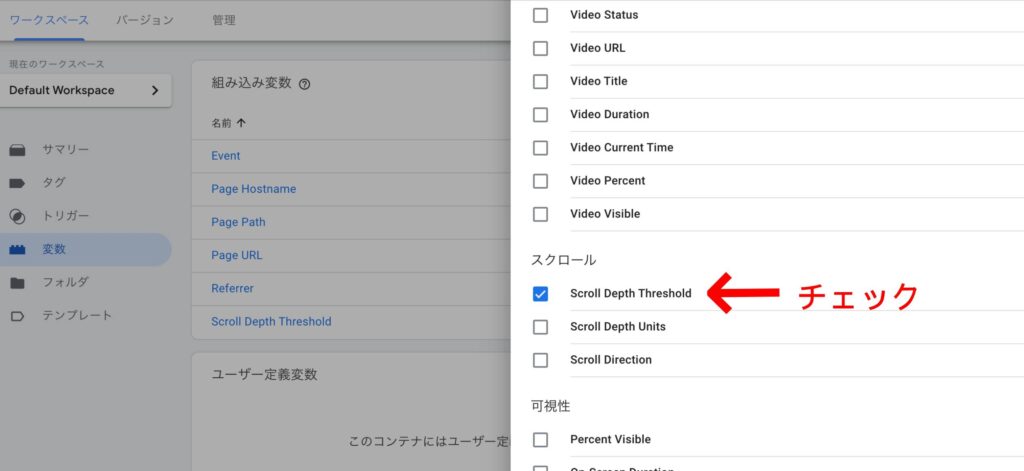
スクロールの中の、「Scroll Depth Threshold」にチェックを入れます。

次に、トリガーの設定をします。
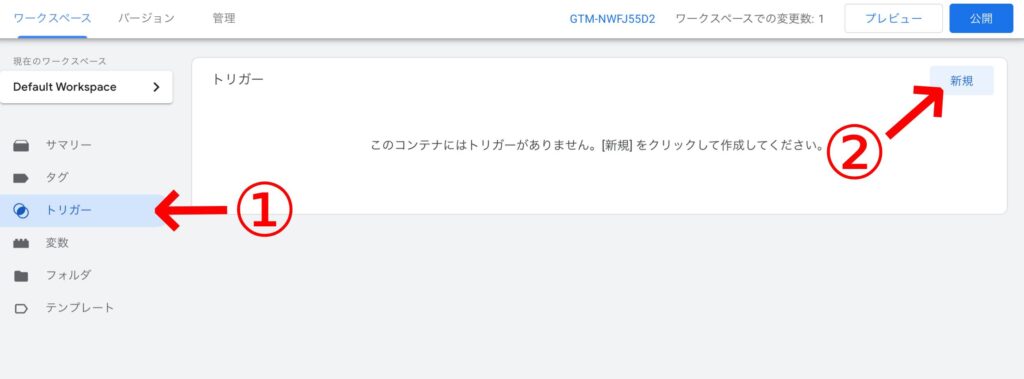
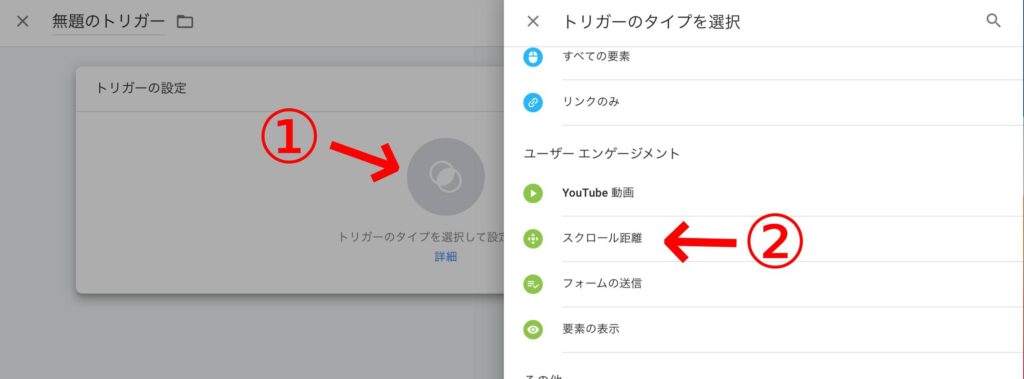
トリガー > 新規 をクリックします。

トリガーのタイプを選択 > スクロール距離 を選択します。

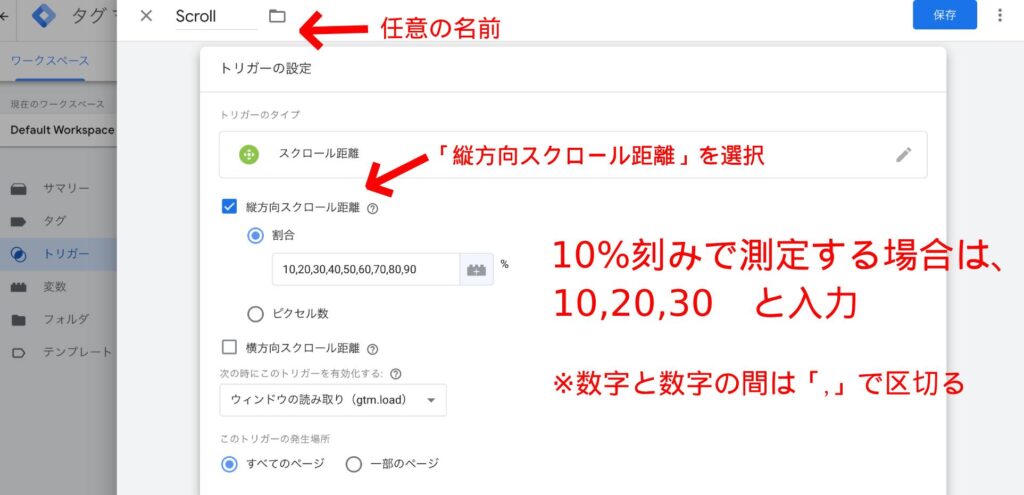
左上の「無題のトリガー」と表示されているところには、任意の名前を付けます。
(ここでは分かりやすく、Scrollとしました)
「縦方向スクロール距離」を選択し、割合を入力します。
10%刻みの場合は、10,20,30,40,50,60,70,80,90と入力します。
数字と数字の間は、「,」(カンマ)で区切ってください。
このトリガーの発生場所 を「すべてのページ」にチェックします。

最後に、右上にある「保存」をクリックします。
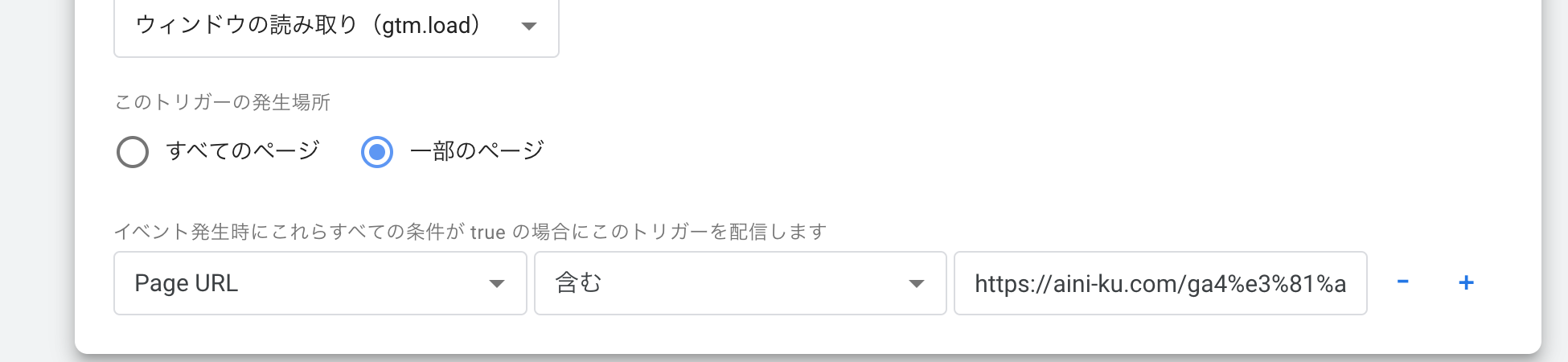
【一部のページのみ計測する場合】
このトリガーの発生場所を、「一部のページ」にチェックしてください。
「PageURL」と「含む」を選択して、計測したいページのURLを入力します。

次にタグの設定をします。
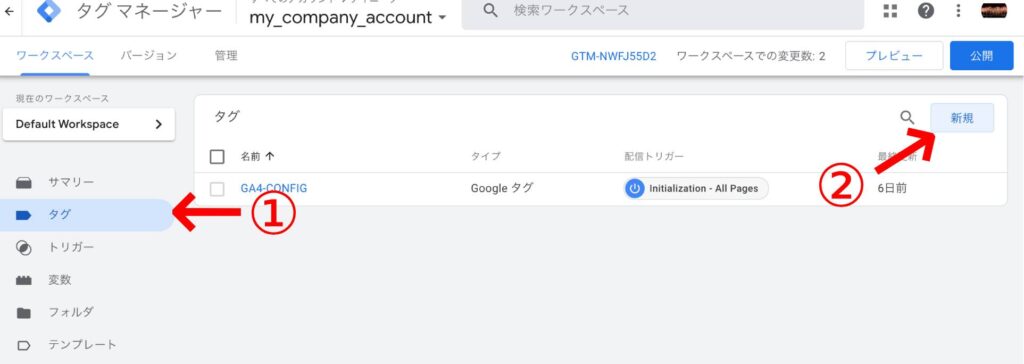
タグ > 新規 をクリックします。

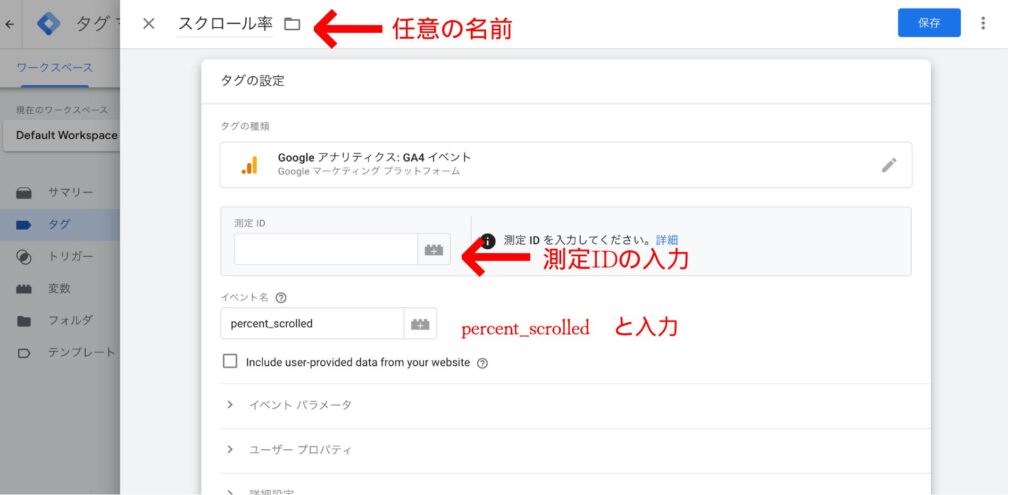
左上の「無題のタグ」と表示されているところには、任意の名前を付けます。
(ここでは分かりやすく、スクロール率としました)
タグの種類は、「Googleアナリティクス:GA4イベント」を選択します。
測定IDは、GoogleAnalyticsにある測定IDを入力します。
イベント名は、「percent_scrolled」と入力します。

《測定IDを確認する方法はこちら↓》
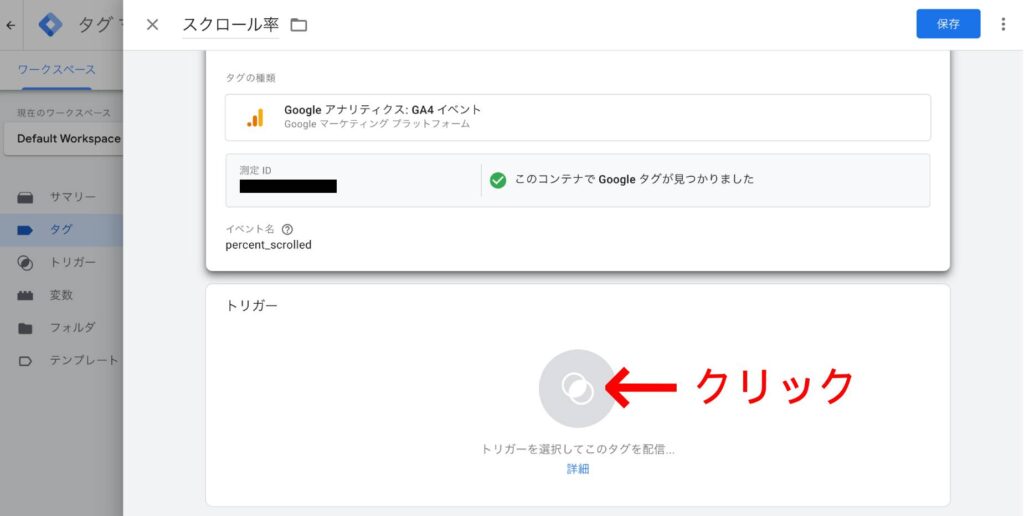
入力出来たら、下部にある「トリガー」をクリックします。

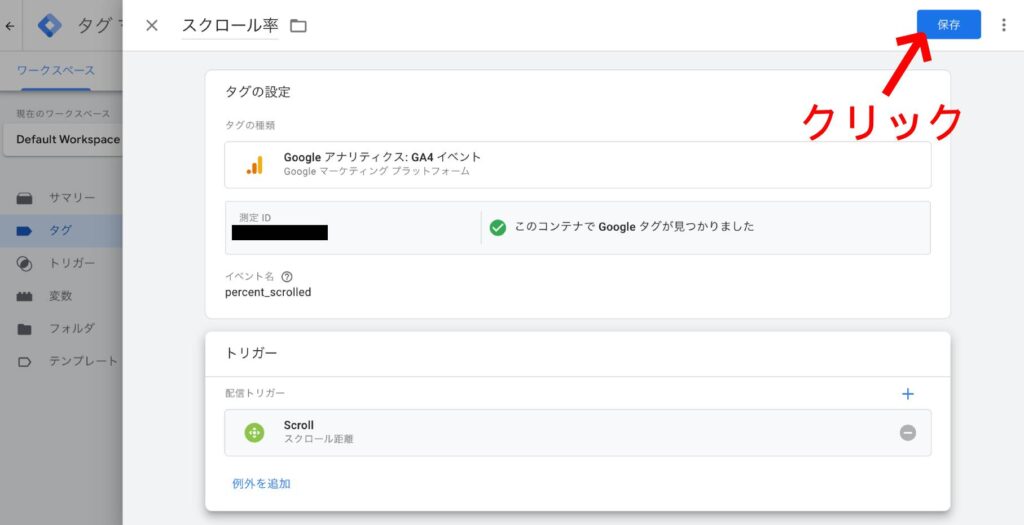
先ほど作成した「scroll」トリガーを選択したら、右上の「保存」をクリックして、保存します。

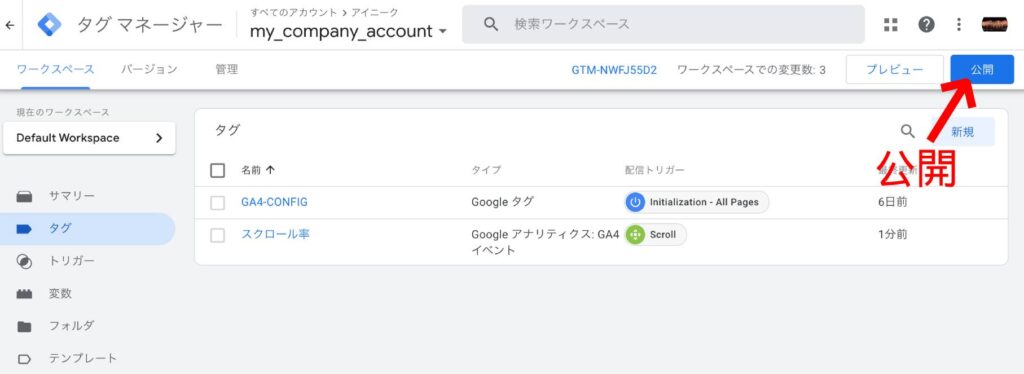
最後に、プレビューモードで動作確認をした後に、「公開」のクリックを忘れずに行います。
プレビューモードの使用方法については、あらためて記事を作成しようと思います。

測定したデータを確認する
測定したスクロール率のデータを確認する方法について、紹介いたします。
ここからは、Google Analytics(GA4)を使用していきます。
先ほどタグマネージャーで設定した『イベントパラメータ』をGA4の『カスタムディメンション』に設定することで、より詳細な情報を入手することができます。(しかも見やすいのでオススメです!)
【カスタムディメンションとは?】
自動で収集されるレポート以外に、分析軸などを自由に設定したオリジナルのレポート分析が出来るGA4の機能です。
まずは、Google Analytics にアクセスします。
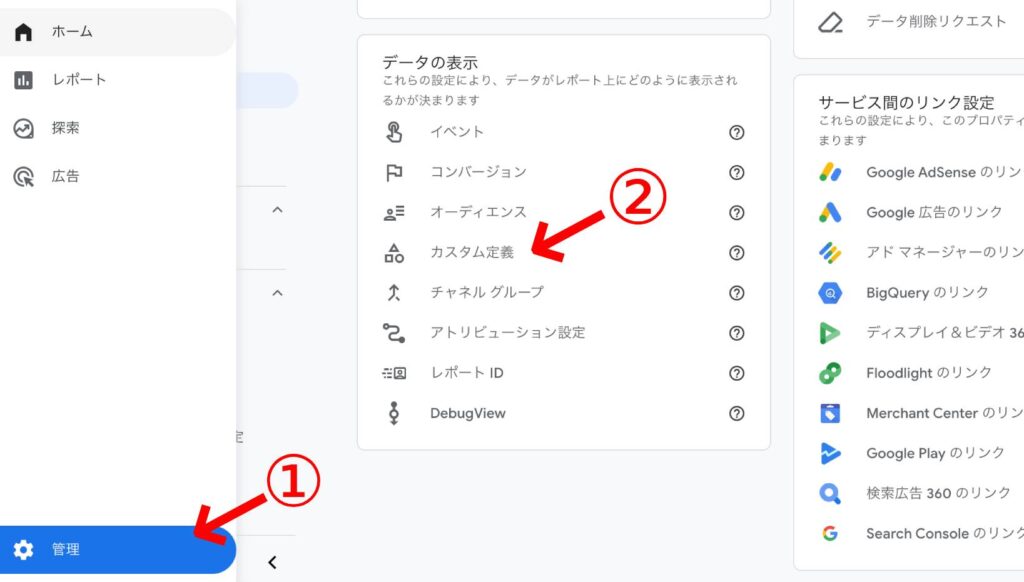
管理 > データの表示内 カスタム定義 をクリックします。

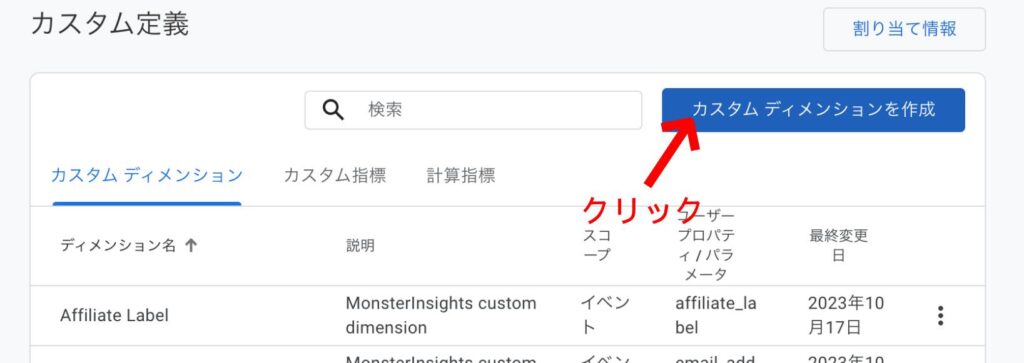
カスタムディメンションを作成 をクリックします。

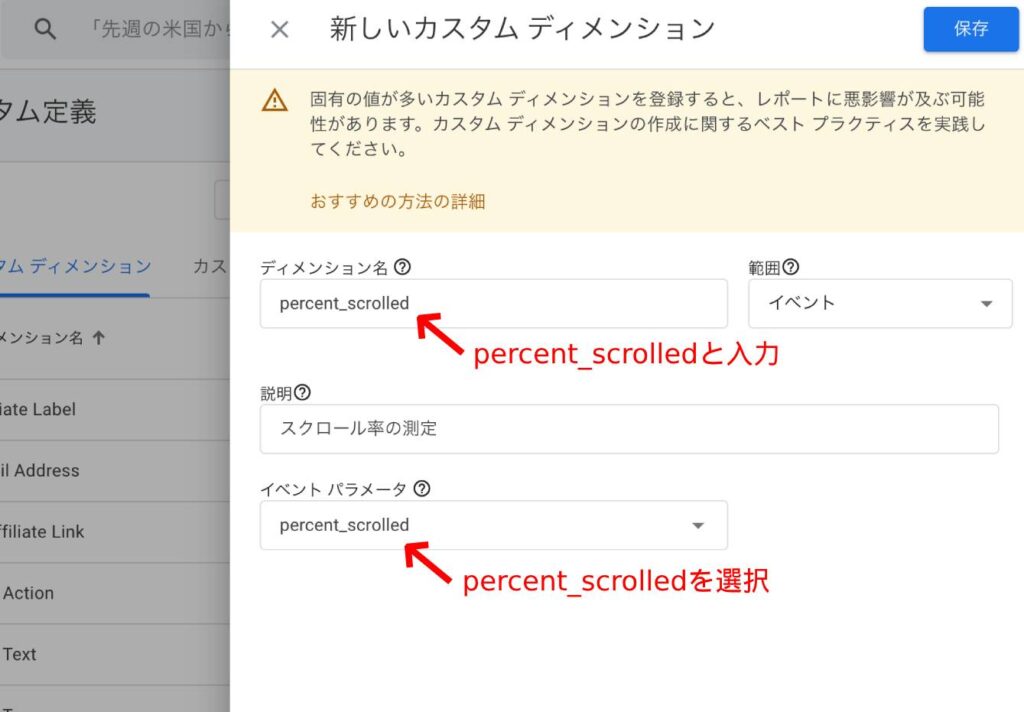
先ほどタグマネージャーで設定したイベントパラメータを反映していきます。

次に、レポートを作成していきます。
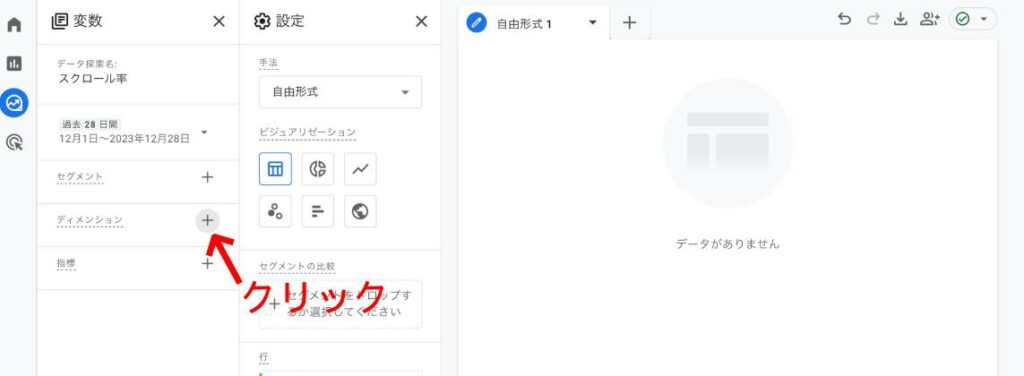
左側のメニューから、「データ探索」をクリックします。
データ探索内 「空白」 をクリックします。

データ探索名を、「スクロール率」にします。(分かりやすいタイトルでOK)
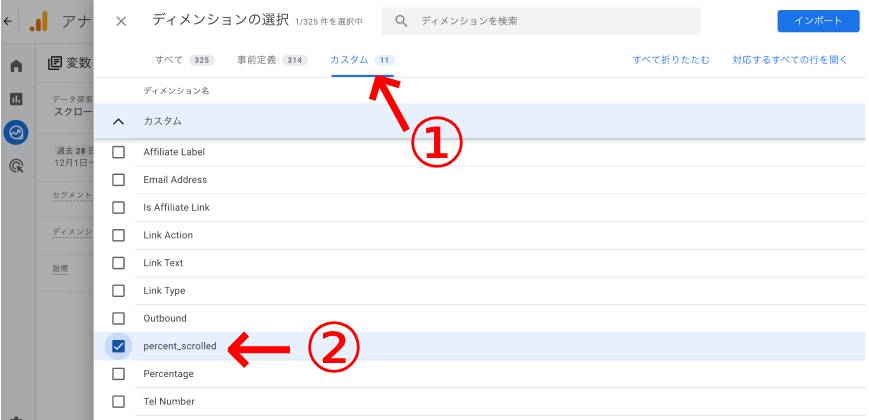
ディメンション の +マークをクリックします。

「カスタム」タブを選択します。
先ほど作成したカスタムディメンションである、percent_scrolled にチェックします。

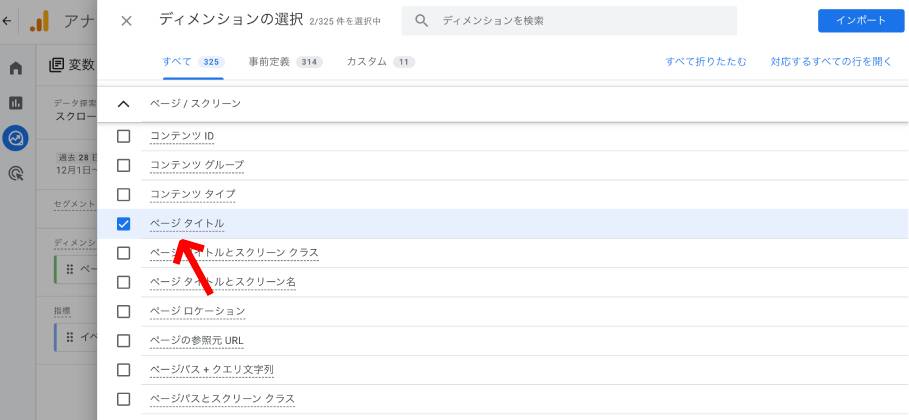
さらに、「すべて」タブを選択します。
ページ/スクリーン > ページタイトル にチェックします。
右上の「インポート」をクリックします。

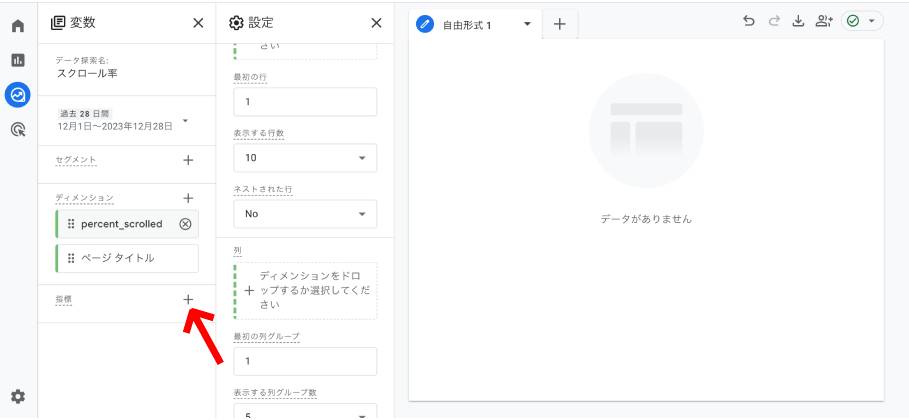
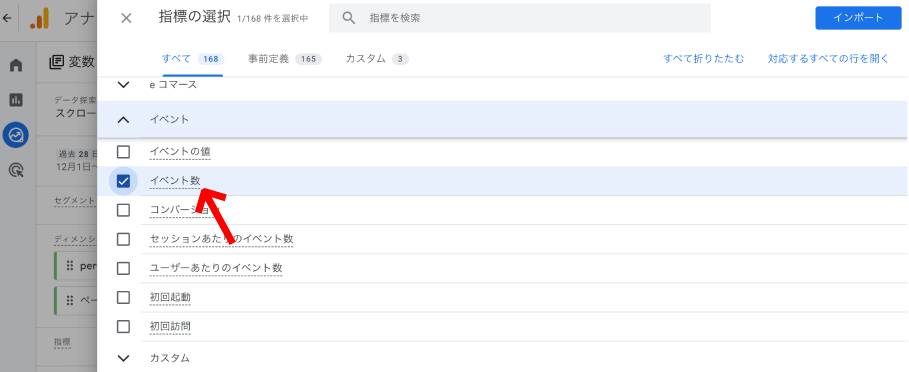
次に、指標 の +マークをクリックします。

イベント > イベント数 にチェックを入れます。
右上の「インポート」をクリックします。

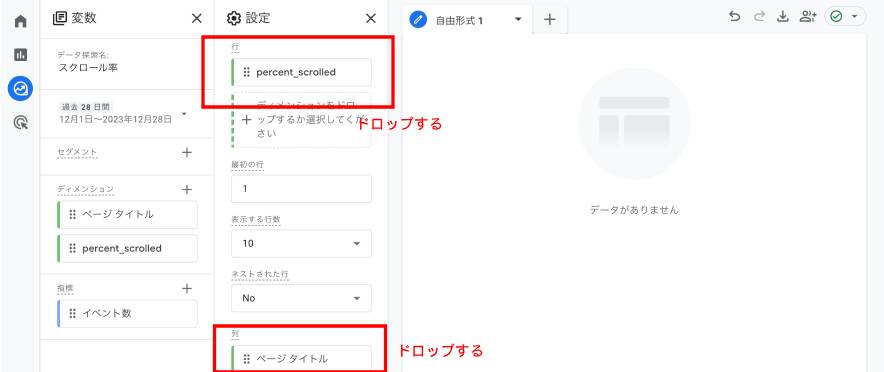
ディメンションの「percent_scrolled」を 行 欄にドロップします。
ディメンションの「ページタイトル」を 列 欄にドロップします。

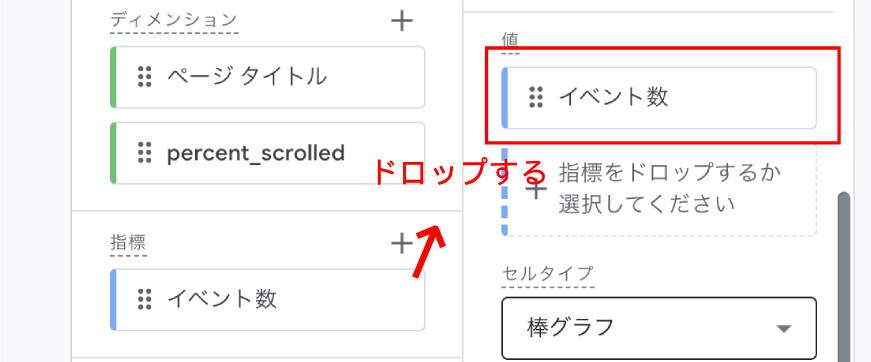
指標の「イベント数」を 値 欄にドロップします。

完成です!
正しく設定が出来ていれば、以下のように表示されます!

※反映までに24時間程度かかる場合があります。
【not setが表示される場合】
not setが表示される場合は、スクロール量の設定前のデータが表示されている可能性があります。
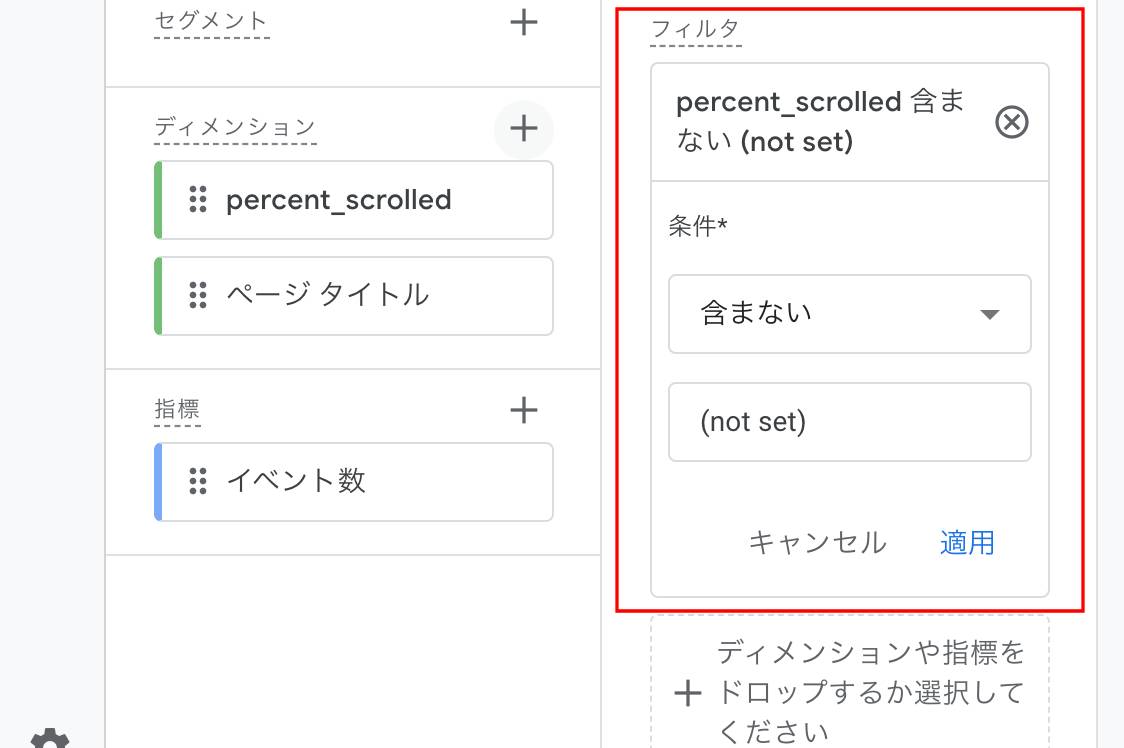
☆ not setの表示を除外する設定方法
フィルタ欄で、percent_scrolled を選択する。
条件に 「含まない」「(not set)」を指定する。

ヒートマップツールとの3つの違い
今回紹介したAnalytics でのスクロール量分析と、ヒートマップの違いについて紹介します。
大きな違いとしては、「費用」があります。
ヒートマップツールは、月額数千円〜数万円するのに対し、GoogleAnalytics を使用した場合は、「無料」で計測することができます。
その他にも、次の3つの違いがあるので、予算なども含めてヒートマップツールを導入するかどうかを考えてみてください。
①熟読ポイントが分からない
ヒートマップツールでは、「熟読ポイント」が分かるものもあります。
「熟読ポイント」とは、ユーザーがページのどの部分をしっかり読んでいただのか、逆にスルーしているのかを視覚的に見ることができるものです。
これは、今回紹介したGoogleAnalytics のスクロール量の設定では、計測出来ていない部分です。

②”どこで”離脱したのかの詳細は分からない
GoogleAnalytics の設定では、各パーセントの到達率をみることで、ユーザーの離脱ポイントを知ることが出来ます。
しかし、あくまで「30%」などの”数字”でしか見ることが出来ません。
なんとなくの位置は分かっても、具体的にページのどの部分なのかを知るには手間がかかります。
ヒートマップツールであれば、視覚化されているため、ページのどの部分で離脱したのかが一目で分かります。

③クリックポイントが分からない
ヒートマップツールでは、「クリックポイント」が分かるものもあります。
「クリックポイント」とは、ユーザーがページのどの部分をクリックしたのかを、視覚的に見ることができるものです。
こちらも、今回紹介したGoogleAnalytics のスクロール量の設定では、計測出来ていない部分になります。

スクロール率と離脱ポイントだけ分かればいいなら、十分に使える!
GoogleAnalytics 4を改良することで、さまざまなサイトデータを計測することが出来ます。
ページ内でのユーザーの動きは、サイトを改善していく上で非常に大切な指標となります。
ヒートマップとGoogleAnalytics 4のどちらを活用するかについては、目的と予算に応じて検討されることがオススメです。
株式会社aini-kuでは、ネット通販の経験を生かしたWEBコンサルティングやHP、LP(ランディングページ)制作を行っております。
GoogleAnalytics を活用したサイト分析も行っておりますので、お気軽にご相談ください。

