更新日:2024年1月14日
Googleタグマネージャーのプレビューモードについて詳しく解説します!

解説を読んでいても、
「プレビューした後に公開をしましょう!」
などと説明が省略されていることが多い、Googleタグマネージャーのプレビューモード。
「具体的にどうやるの??!」と疑問に思われる方も多いと思います。
そこで今回、Googleタグマネージャーのプレビューモードの使い方について、どこよりも詳しく解説いたします。
ぜひブックマークして、いつでも見返し出来るようにしてくださいね。
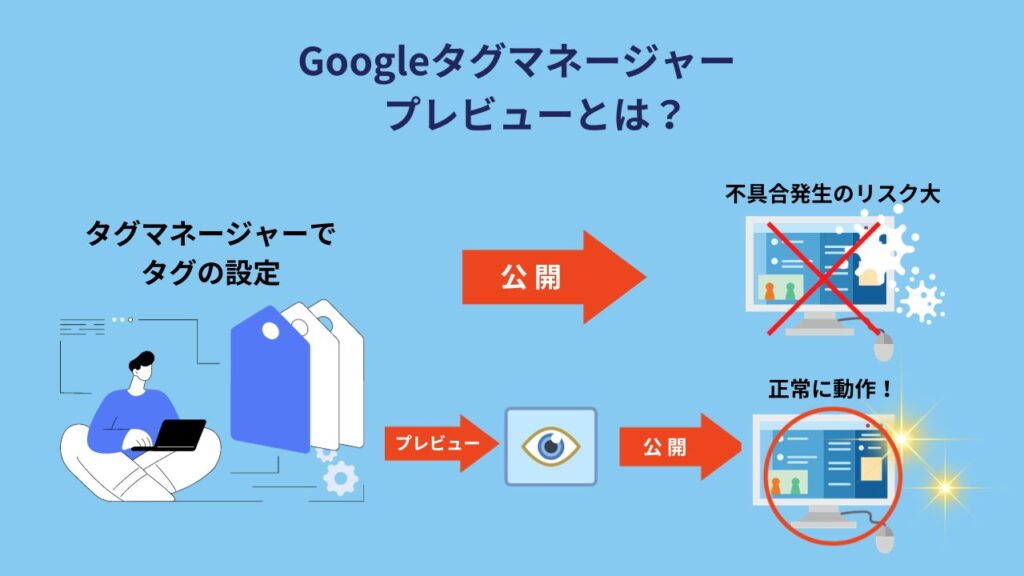
プレビューモードとは?
Googleタグマネージャー(GTM)で設定したタグが正常に動作するかを、公開する前にGoogleタグマネージャにログインしているユーザーの画面にのみ表示される画面のことです。
公開した後のタグによるサイト不具合防止の目的と、正常にタグが発動しているかを確認する目的の2つがあります。

【事前準備】簡単。Chrome拡張機能で便利さが加速する!
Googleタグマネージャーマネージャーを使用するために、Chrome拡張機能である「Tag Assistant Legacy」をインストールして操作します。
拡張機能なしでもプレビューできますが、実験したところ、拡張機能なしでプレビューする場合は検証用ウィンドウがが別ウィンドウで開いてしまし、操作性がよくありません。
そこで、「Tag Assistant Legacy」という拡張機能を追加してことで、別ウィンドウではなく別タブで開くようにして、操作性をよくすることをオススメしています。
プレビューモードを使用する前に拡張機能を追加しておく必要があるので、ここで解説いたします。
1.Google Chromeを開く
Chromeの拡張機能のため、GoogleChromeを使用します。
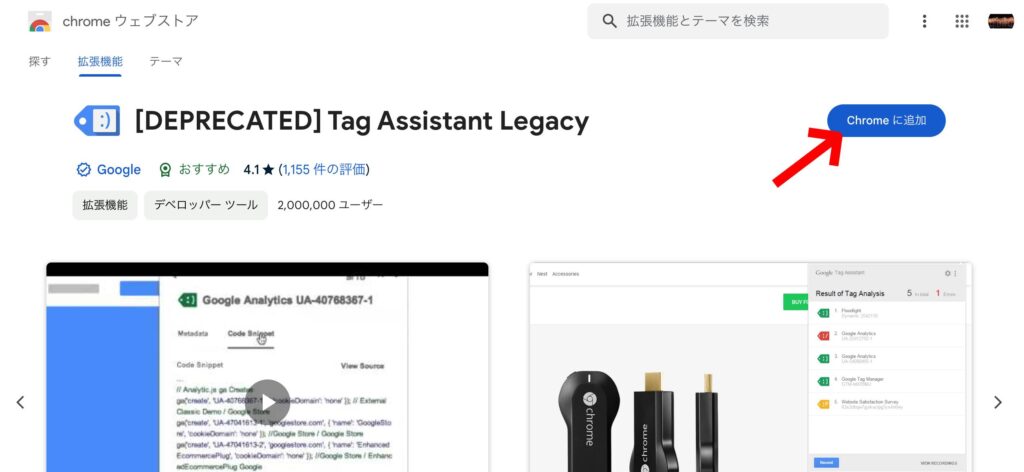
2.「Tag Assistant Legacy」を追加する
下記のリンクをクリックします。
GoogleChromeからしかアクセス出来ませんので、ご注意ください。
「Chromeに追加」をクリックします。

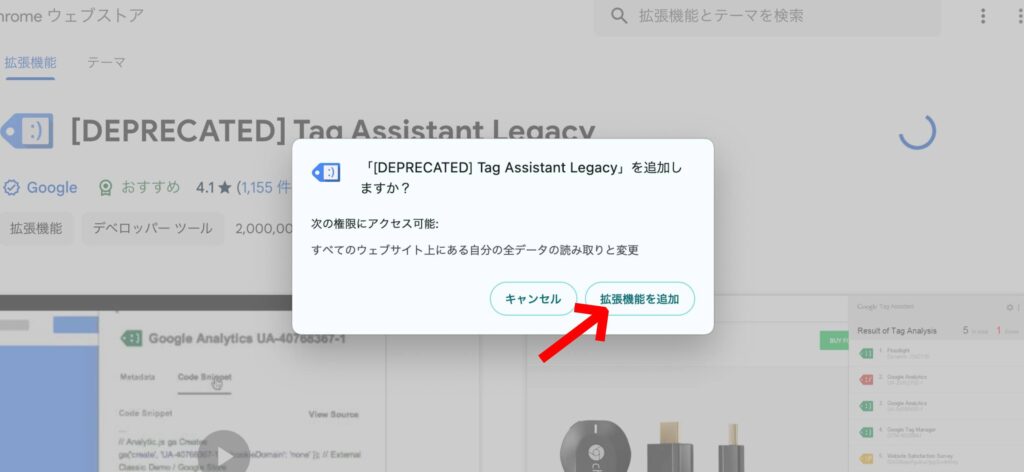
ダイアログが表示されたら、「拡張機能を追加」をクリックします。

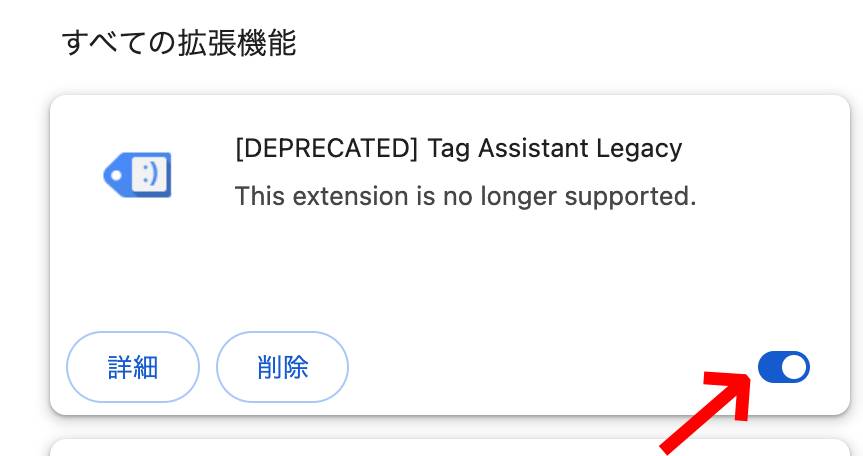
【拡張機能が追加・ONになっているか確認する方法】
上記のステップで、拡張機能は追加出来ていますが、念のため確認方法もご紹介します。
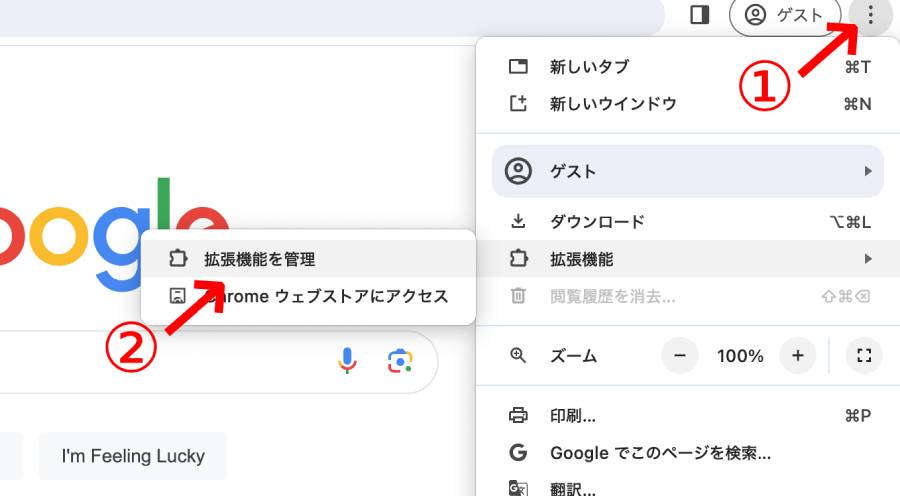
1.Chromeの右上にある「︙」をクリックします。
2.拡張機能 > 拡張機能を追加 をクリックします。

3.「Tag Assistant Legacy」が表示されていて、有効になっていればOKです。

プレビューモードの使い方
タグ、トリガーなどの設定が完了したら、画面右上の「プレビュー」ボタンをクリックします。
2つのタブが開くので、1つはトラッキングビーコンの送信確認、もう1つは画面崩れがないかの確認に利用します。
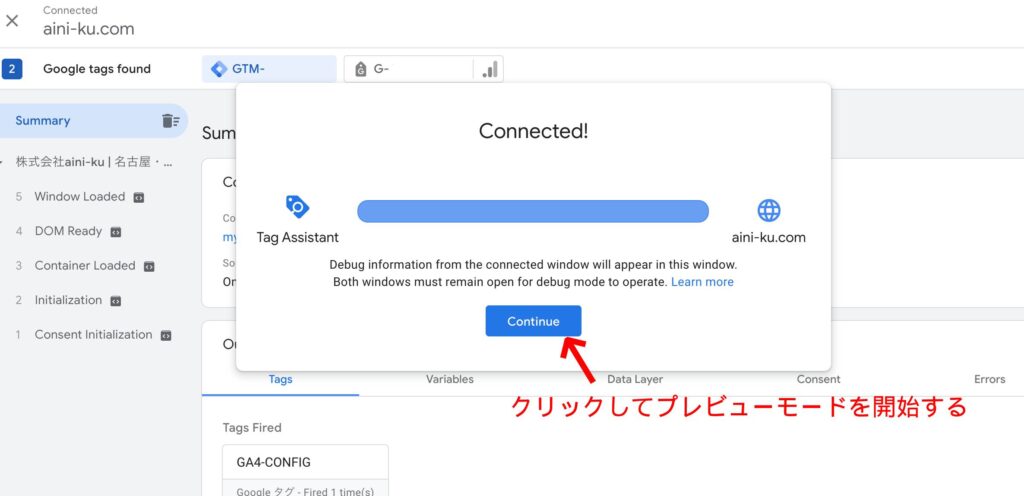
(タブA)トラッキングビーコンの送信確認用

※初回プレビューの場合は、検証用サイトのドメイン名の入力を促されるので、ドメイン名を入力します。
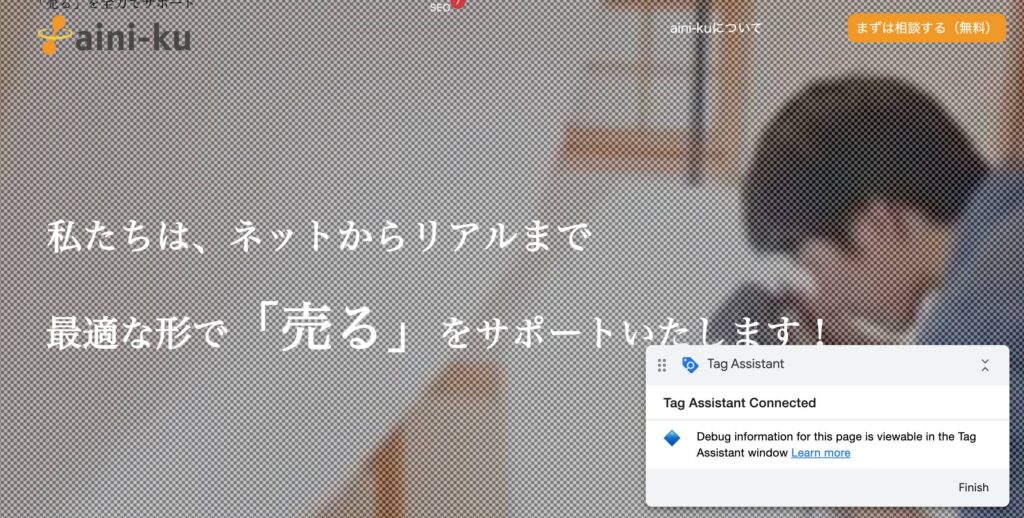
(タブB)画面崩れなどの確認用
サイトが表示されているタブ

ここでは、「スクロールイベントが正しく設定されているかのプレビュー」を例に解説していきます。
その他のイベントでも基本的な流れは同じです。
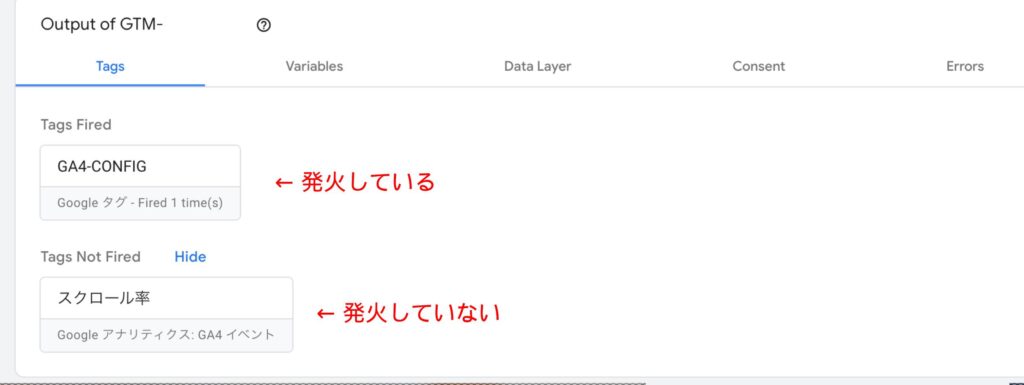
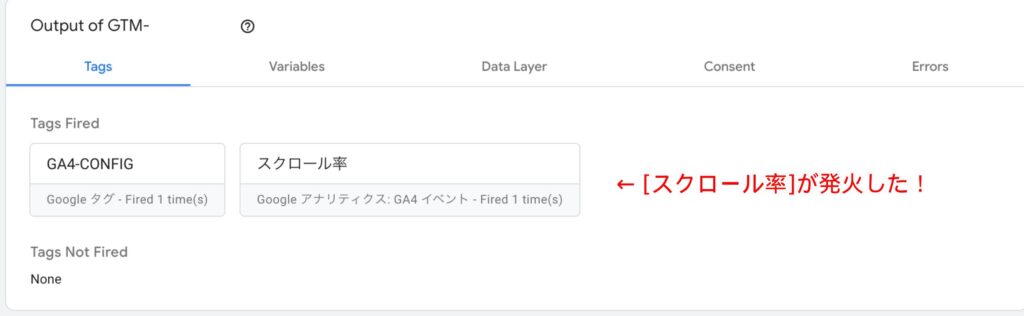
下記の画面では、(タブA)トラッキングビーコンの送信確認用は、GA4-CONFIGタグは発火し、スクロール率タグは発火していないことを示しています。

今回の例では、「10% 20% 30% 40% 50% 60% 70% 80% 90%」のスクロールを取得しています。
イベントが送信されるかどうかを確認するために、(タブB)画面崩れなどの確認用で、目分量で10%を超える程度までスクロールしてみます。
(タブA)トラッキングビーコンの送信確認用に戻ると、次の画面が表示されています。

以上の操作で、スクロール率のタグが正常に動作していること、サイトに表示崩れがないこと、サイト内検索やフォームがきちんと動作していることが確認出来ます。
すべて想定通りであれば、プレビューモードを終了してGoogleタグマネージャーに戻り、公開の操作を行います。
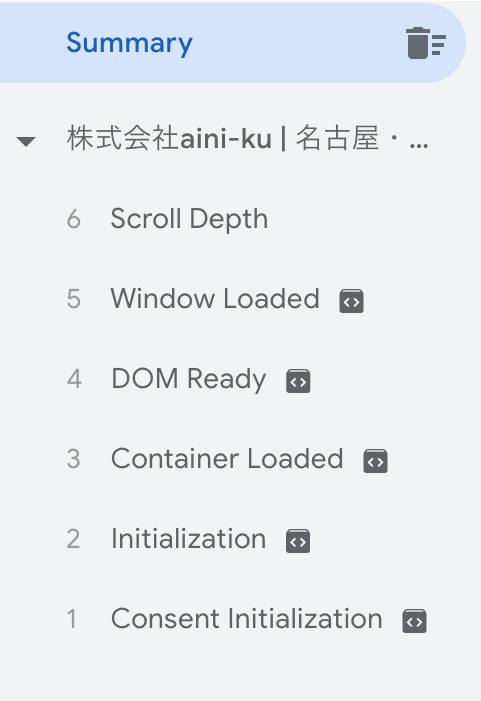
左側に表示されているバーの意味は?
左側に表示されているバーは、イベントが認識された順序を表しています。
「6 Scroll Depth」の「6」というのは、Googleタグマネージャーが6番目に認識したイベントであるという意味になります。

Googleタグマネージャーが認識した「ブラウザで発生したイベント」の意味については、以下の表をご参照ください。
| Consent Initalization/ 同意の初期化 |
確実に他のすべてのトリガー配信よりも前に適用するためのトリガータイプ。例えば、ユーザーにCookieの利用について同意を得るためのタグを配信する場合には、このイベントでトリガーを配信する。 |
|---|---|
| Initalization/ 初期化 |
同意の初期化の次に早く配信するためのイベント。GA4の設定タグは、この初期化に紐付けるのが一般的。 |
| Container Loaded/ ページビュー |
ページが表示されたときに検知されるイベント。ページビューとともに発火させたタグは、トリガーをこのイベントに紐付ける。 |
| DOM Ready/ DOM Ready |
ブラウザーでHTMLの読み込みが完了し、DOMと呼ばれるHTMLのツリー構造が解析できる状態になった後にタグを発火させた場合に、トリガーをこのイベントに紐付ける。 |
| Window Loaded/ ウィンドウの読み込み |
画像やスクリプトなど、HTMLに埋め込んであるリソースを含め、ページが完全に読み込まれた後にタグを配信したい場合に、トリガーをこのイベントに紐付ける。 |
| Scroll Depth | ページがスクロールしたことを検知したというイベント。 |
タグマネージャーを活用すれば、各タグの発火状況が一目で分かる!
Googleタグマネージャーのプレビューモードを利用することで、ミスが防ぐことが出来ます。
そもそもGoogleタグマネージャーを使用する目的はタグの一元管理だけではありません。
タグがどのタイミングで、どのように動作するのかを、公開前に確認をすることで、事故を未然に防げることも大きなメリットです。
プレビュー後は、「公開」も忘れずに行いましょう!

